A maioria dos desenvolvedores web utiliza o Google Chrome como seu navegador principal. Trabalhar com o Chrome oferece acesso a um imenso repositório de extensões e ferramentas do navegador, o que torna nossas tarefas diárias menos trabalhosas. Com as diversas extensões do Chrome para Desenvolvedores disponíveis, o trabalha se torna mais eficaz e otimizado, uma vez que os profissionais terão rapidamente acesso aos recursos.
Neste post iremos te apresentar as 14 melhores extensões do chrome para desenvolvedores.
Continue lendo!
1. Usersnap
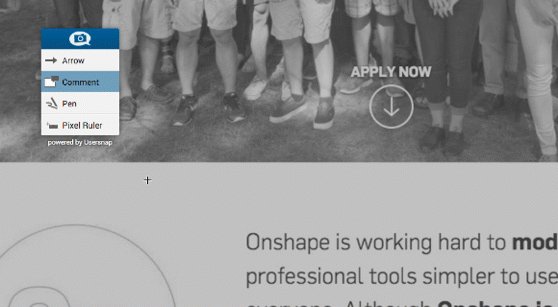
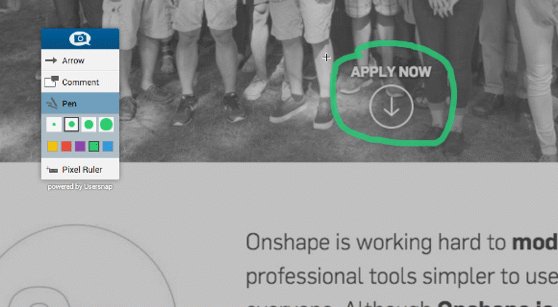
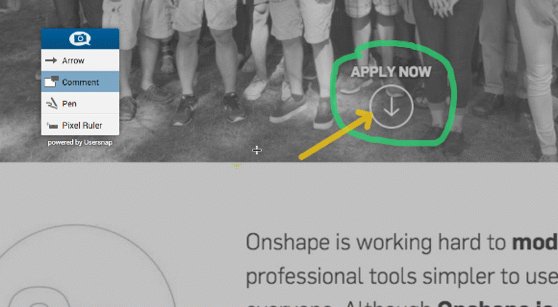
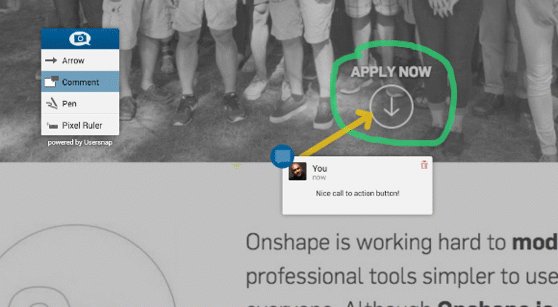
A extensão do Chrome Usersnap permite capturar e criar anotações em qualquer página da web diretamente no seu navegador. É muito fácil fornecer feedback visual sobre protótipos ou reportar bugs com essa extensão do Chrome. E todas as capturas de tela criadas são armazenadas diretamente no painel do seu projeto, tornando o rastreamento de bugs e o feedback muito divertidos!
O Usersnap é uma premiada ferramenta de rastreamento e feedback de bugs, utilizada pela Inc., Forbes, Techcrunch e Huffpost. Ela é amada por empresas como Google, Facebook, Microsoft, que usam o Usersnap diariamente para trabalhar juntas em projetos web.
2. Web Developer
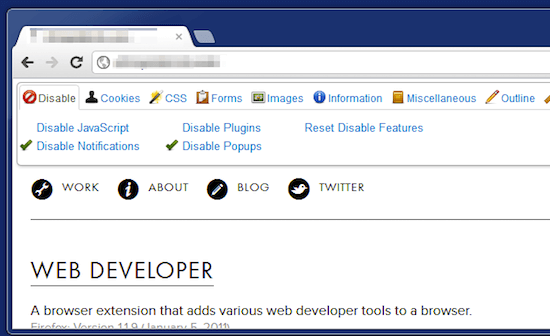
A extensão Web Developer para o Chrome adiciona uma pequena barra de ferramentas com diferentes recursos disponíveis. O conceito original desta extensão do Chrome para desenvolvedores veio da Barra de Ferramentas do Desenvolvedor PNH.
A extensão tem muitas ferramentas úteis que um desenvolvedor pode usar em seu trabalho diário – tanto para designers quanto para programadores. Ele permite que você faça muito mais do que o Inspector padrão do Chrome te oferece, como a possibilidade de adicionar facilmente contornos aos elementos apenas clicando, exibindo réguas, encontrando todas as imagens quebradas em uma página e muito mais.
3. f19N Obtrusive Live Test
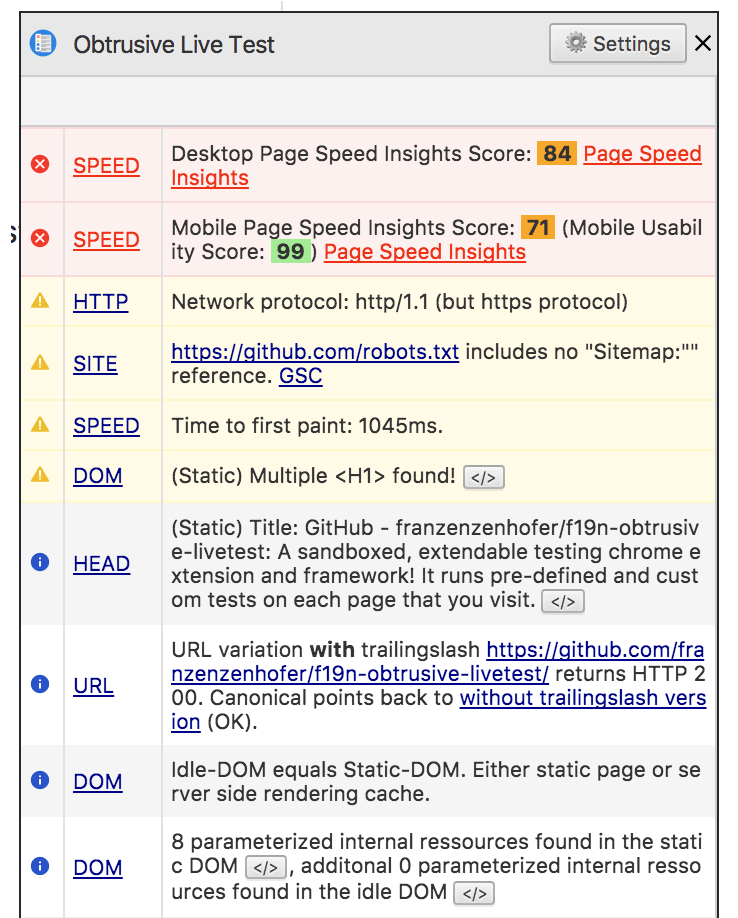
Essa extensão do Google Chrome para desenvolvedores é uma estrutura de teste de páginas da Web extensível e em área restrita. Ele permite que os desenvolvedores testem todas as páginas sobre práticas recomendadas predefinidas, como SEO e desempenho dos sites. É muito simples criar os testes.
Você obtém feedbacks visuais e vê o que está acontecendo no navegador durante carregamentos de página.
4. Window Resizer for Developer
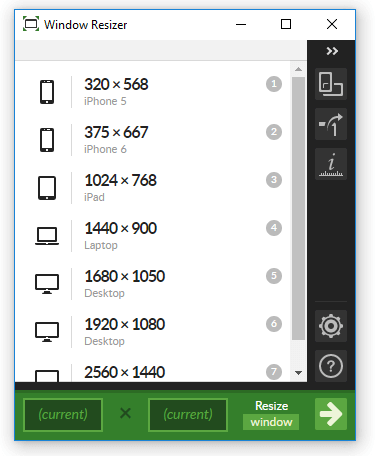
A extensão Window Resizer permite redimensionar a janela do seu navegador em tempo real. Ao clicar no ícone na barra de menus, o recurso produz um menu suspenso de tamanhos de janela que você pode personalizar. O que é interessante sobre o Window Resizer é que ele oferece uma opção para abrir como pop-up, permitindo alternar entre diferentes resoluções de tela e ver se o site está funcionando conforme o esperado no que diz respeito à responsividade. Além disso, você também pode girar sua tela e personalizar as predefinições.
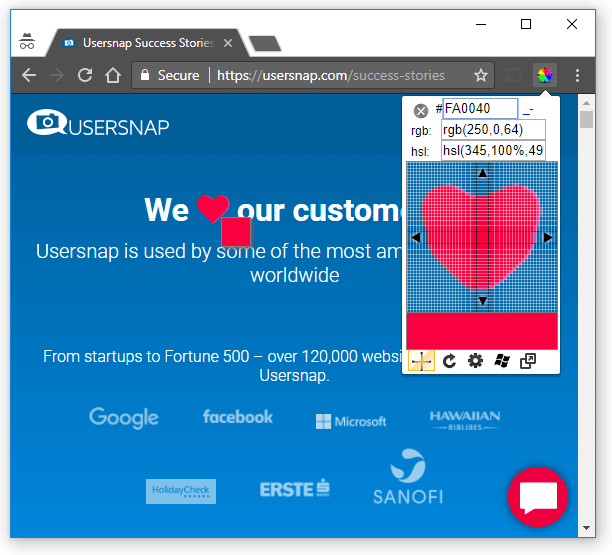
5. ColorPick Eyedropper
A extensão para Google Chrome ColorPick Eyedropper é uma ferramenta simples de seleção de cores que permite selecionar valores de cores em qualquer página da web. É muito útil quando você quer usar determinada cor de um site. Antes era necessário inspecionar o elemento para ver a cor do elemento, mas este plugin faz esta tarefa de forma rápida. Bem mais prático, não?
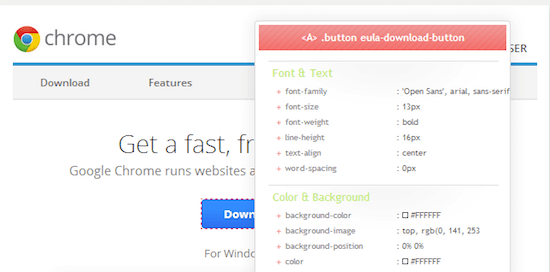
6. CSSViewer
O CSSViewer é um simples visualizador de propriedades CSS. Ele fornece um painel flutuante que informa sobre a identidade da seção em que o mouse está, junto com seus atributos de fonte, texto, cor, plano de fundo, caixa, posicionamento e efeitos. CSSViewer fornece as informações básicas de CSS que você precisa de forma rápida e prática.
7. Lorem Ipsum generator
O Lorem Ipsum Generator faz o que o nome indica. Ele fornece uma maneira fácil e rápida de criar texto padrão com Lorem Ipsum. Definitivamente, esta é uma maneira rápida se você precisar de algum texto padrão de exemplo para usar como teste em seus sites.
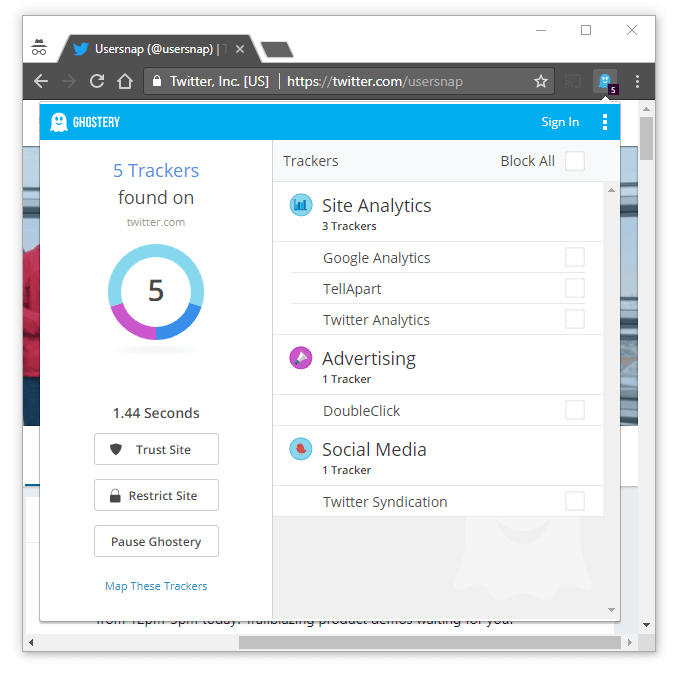
8. Ghostery
O Ghostery é uma ótima extensão do Chrome que detecta rastreadores, pixels e qualquer outro snippet incorporado em um site. Você vê imediatamente quais plugins e rastreadores estão instalados na página visitada. O Ghostery permite ainda que você proteja sua privacidade. Não é necessário registro ou inscrição para usar esta extensão do Chrome.
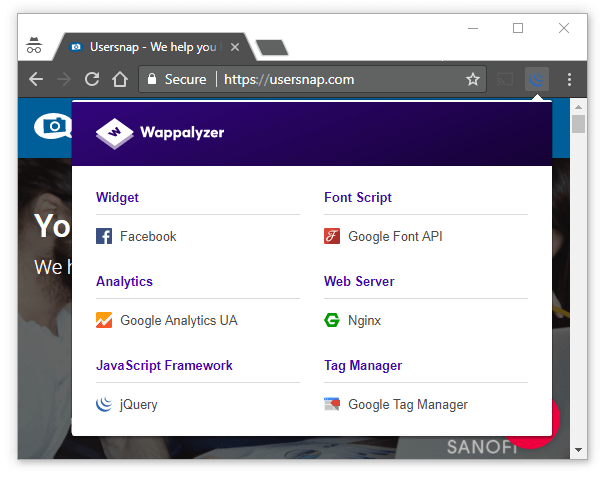
9. Wappalyzer
Semelhante ao Ghostery, a extensão do Chrome Wappalyzer permite identificar o softwares/sistemas instalado em qualquer site analisado. Descobre tecnologias, sistema de gerenciamento de conteúdo, plataformas de e-commerce, servidores web, frameworks Javascript e ferramentas de análise instaladas.
10. IE Tab
Você tem a necessidade de fazer testes de como seu site se comporta nas versões do Internet Explorer, mas não deseja instalar todas as versões diferentes do Internet Explorer em sua máquina? Confira a extensão do IE Tab para o Chrome, que emula o IE usando o mecanismo de renderização do IE diretamente no Chrome. Você pode testar seu site para IE6, IE7, IE8 ou IE9 diretamente em seu navegador Chrome. Que beleruza, não?
Infelizmente, a extensão do IE Tab está disponível apenas para o Windows no momento.
11. Site Spider
Se você precisa encontrar links quebrados em seu site e quiser restringir o spidering a um diretório específico, você precisa da extensão Site Spider.
12. Session Manager
Quando você está trabalhando na Web, o gerenciamento de guias do navegador é um ótimo recurso e bastante usado por desenvolvedores. Para facilitar este processo, conheça a extensão Session Manager. Ele salva seu estado de navegação e permite reabrir a sessão mais tarde. É particularmente útil se você se encontrar abrindo as mesmas páginas da web várias vezes no seu dia-a-dia.
13. Clear Cache
Esta extensão extremamente útil do Chrome permite que você limpe seu cache diretamente barra de ferramentas. É personalizável em termos de quantidade de dados que você deseja limpar, incluindo cache de aplicativos, downloads, sistemas de arquivos, dados de formulários, histórico, armazenamento local, senhas e muito mais. Limpeza do seu cache de forma rápida e prática.
14. JSONView
Como um desenvolvedor que trabalha com APIs RESTful, a leitura de dados JSON brutos em um navegador pode ser bastante complicada. É muito mais fácil ler o JSON no modo de exibição em camadas, em vez de no estado compilado e bruto. A extensão do Chrome JSONView ajuda você a visualizar documentos JSON no navegador de forma simples, prática e rápida.