Os formulários de Login ou de cadastro são partes fundamentais de um site. É através deles que os usuários efetuam login em uma área restrita ou ainda criam uma conta de acesso ao seu projeto. ter um login com um visual bonito, organizado, intuitivo com boa usabilidade fará que você possa além de oferecer um acesso agradável, flexível e intuitivo aos seus usuários, ainda te ajudará nas conversões de criação de novas contas.
E para ajudar você nesta missão, selecionamos 60 formulários de Login HTML e CSS Grátis para que você possa se inspirar ou até mesmo usar em seus projetos.
Vamos lá?
1. Creative Login Form
Formulário de login simples, mas criativo, criado usando HTML5 e CSS3. Este formulário de login também pode ser usado como formulário de registro. Este é o nosso modelo favorito nesta lista, graças à sua flexibilidade e semelhança que permite criar.
2. Login Form Blue Magenta

Formulário de login simples, criativo e vibrante com um fundo gradiente. Você pode usar este para todos os tipos de objetivos, como aplicações web, móveis ou desktop. Mas seja criativo com isso, se quiser.
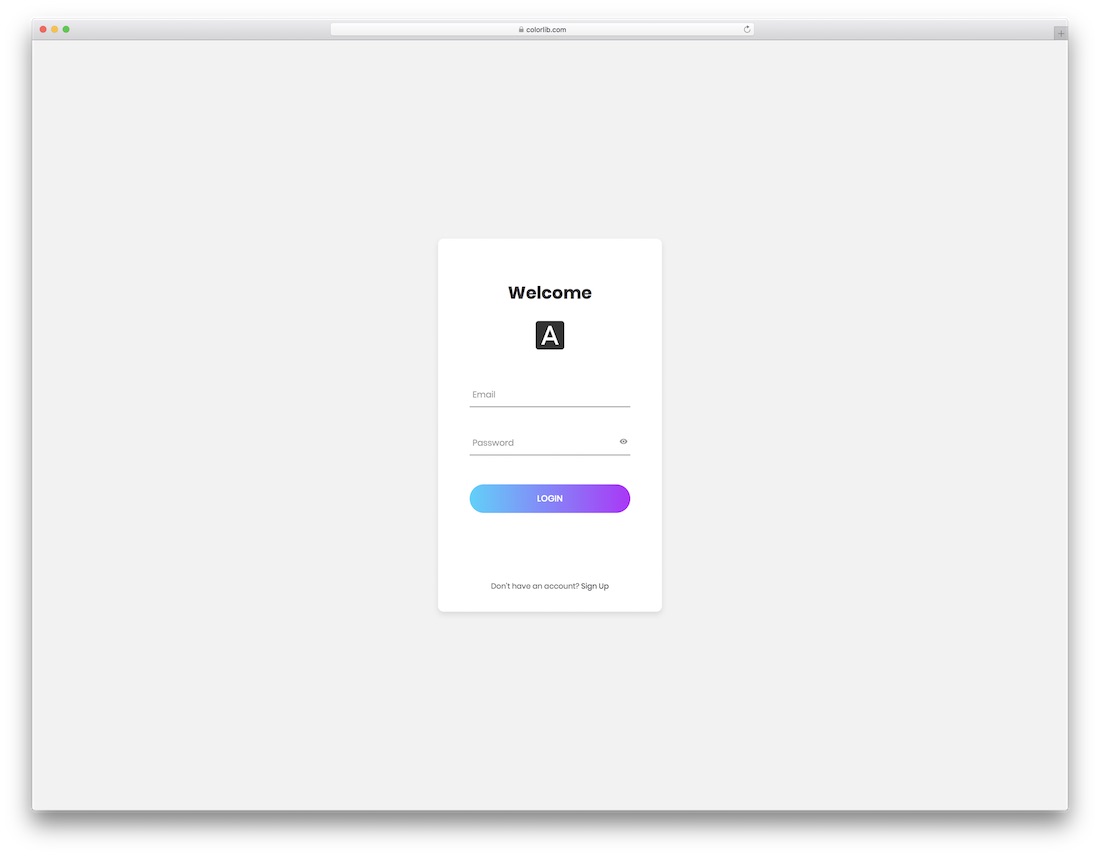
3. Login Form Clean New York

Formulário de login mínimo e sofisticado com um botão de gradiente com animação e um logotipo. Use-o, altere-o e tenha-o como uma boa adição ao seu projeto web já bacana.
4. Login Form Clean Creative

Uma página de login maravilhosa com uma imagem de fundo com sombra e uma caixa com gradiente e efeito de foco de botão de login. A única limitação que você tem é a sua imaginação, então expanda sua visão e use o Formulário de Login em todo o seu potencial.
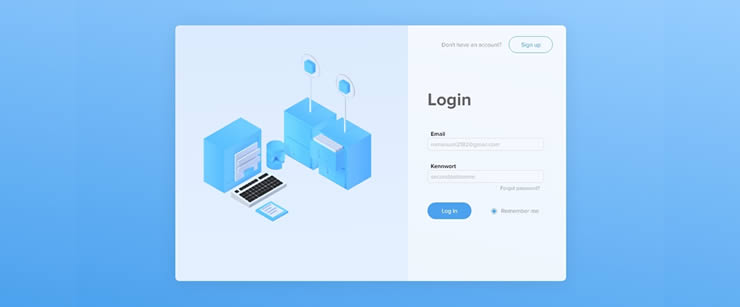
5. Login Form Sky

Criatividade não conhece limites. Aqui está, à sua disposição, pronto e pronto para você fazer o download e colocá-lo em bom uso.
6. Login Form Tech

Formulário de login lindo, limpo e moderno, com uma opção para fazer login com o Facebook ou o Google. Todos os botões têm um bom efeito que estimula a experiência.
7. Login Form Simple And Clean

Se sua página já está super arrumada, um formulário de login não deve ser diferente. Aqui está um que irá facilmente atender às suas expectativas se o minimalismo for seu objetivo.
Login Form Grey

Um formulário com opção tripla para fazer login na conta. Login com Facebook, Twitter ou e-Mail. Esse é o tipo de ferramenta que você precisa incluir na sua página. E se eles ainda não tiverem uma conta, você também poderá vinculá-la à sua página de inscrição.
8. Login Form Green Clean

Outro formulário de login contemporâneo, moderno e atraente, com tudo arredondado. Este é especialmente aplicável para usuários móveis devido ao seu estilo de cantos arredondados atualmente muito popular.
9. Login Form Flower

Se você quiser evitar o fundo branco ou de uma só cor, essa é a página do formulário de login que você deve considerar. Ele não apenas suporta um fundo de imagem completo, mas também vem com uma sobreposição de gradiente e uma opção para fazer login com o Facebook ou o Google.
10. Login Form White

Este formulário de login é mais completo em relação ao anterior. Bastante minimalista e ainda tem essa sensação leve e clean.
11. Login Form Pink and Blue

Com nossa coleção dos melhores formulários de login HTML5 e CSS3, você economiza tempo e esforço (dinheiro também). Em vez de construir um a partir do zero, aqui está outro modelo pronto para uso para você empregar.
13. Login Form Ocean City

Fundo de imagem com uma sobreposição de sombra azul, nome, imagem e o formulário obrigatório. Também há um efeito de foco no botão de login e dá a chance de vinculá-lo ao seu formulário de registro.
14. Login Form New

Um formulário de inscrição de tela dividida, em que uma metade é dedicada a uma imagem e a outra metade ao formulário. Mais uma opção gratuita que você pode começar a usar neste exato momento. Basta baixar o layout e ir com tudo.
15. Login Form Master Clean

Neste formulário de login, temos uma mistura de formas de login simplistas e um pouco mais complexas e avançadas. Em suma, bom para todos os gostos e ainda muito minimalista. Mas por que complicar ainda mais com um formulário de login, certo?
16. Login Form Pexels

Apesar de ainda manter as a pegada minimalista, uma adição legal é o banner de imagem logo acima do formulário. Com esse pequeno recurso, você pode tornar a experiência um pouco mais envolvente.
17. Login Form Natural

Este é um formulário de login com uma imagem em tela cheia em cima da qual é colocado um formulário com campos de nome de usuário e senha e um botão de gradiente com efeito de foco. Simples e direto.
18. Login Form Side

Para parecer mais pessoal, esse modelo de formulário de login é o mais adequado para você. Tem um lado de imagem e um lado do formulário, mas mantém a pegada minimalista, garantindo o profissionalismo.
19. Login Form Slider

Se você gosta de se diferenciar e manter as coisas originais, considere o uso deste formulário. Enquanto alguns gostam de páginas de login super básicas, os outros querem ter alguns extras adicionais balanceando o layout. E se adicionar você procura um formulário de login com image, este é indicado para você.
20. Login Form Small

Vibrante, enérgico e chamativo, é isso que este formulário de login baseado em HTML5 e CSS3 passa ao usuário. Também é totalmente responsivo e pronto para dispositivos móveis, além de ser compatível com todos os principais navegadores da web.
21. Login Form Best Look

Fundo de gradiente, botão de login preto com efeito hover, nome de usuário e senha junto com texto personalizado e seção “Esqueceu a senha?”
22. Floating Sign Up Form

O formulário está oculto, a menos que você clique na opção “Login”. Realmente é um ótimo recurso para sites modernos que querem evitar ter uma página separada para o formulário de login. Você pode exibir o formulário em qualquer lugar do seu site com essa ferramenta poderosa. Otimização e minimalismo.
23. Floating Sign Up Form

Um design para um formulário de login e inscrição usando guias e rótulos de formulários flutuantes.
24. Simple Login Form

O que foi inicialmente feito para impedir as pessoas de entrarem no site WordPress, tornou-se uma forma muito popular devido à sua simplicidade e design elegante.
25. Flat Login – Sign Up Form

Depois de clicar no botão “Clique-me” no canto superior direito, você terá uma animação suave que transforma este formulário de Login em Formulário de inscrição.
26. Login With Self-Contained SCSS Form

Este é um formulário com SCSS independente. Uma extensão de CSS que adiciona poder e elegância à linguagem básica. Ele permite usar variáveis, regras aninhadas, mixins, importações sequenciais e muito mais.
27. Animated Login Form

Este é realmente um formulário de login animado, com o topo “Ei você, Login já” transformando-se na forma de formulário na parte inferior.Possui efeitos de animação suaves.
28. Login Form Using CSS3 And HTML5

Este é um exemplo de como criar um formulário de login simples usando HTML5 e CSS3. Este formulário usa pseudo-elementos (: after e: before) para criar o efeito de várias páginas. Esses elementos são “rotacionados” usando a propriedade de transformação CSS3. Este formulário usa HTML5 para facilitar a validação e a submissão.
29. Login With Shake Effect

Depois de inserir uma senha incorreta neste formulário, um efeito de tremido bem legal avisará que você não digitou a senha correta. Uma solução simples e eficaz que apontará o problema de senhas incorretas.
30. Boxy Login Form

Um formulário de login box com uma pequena surpresa. Tente “admin” como um nome de usuário e “1234” como uma senha, para uma experiência completa.
31. Animated Login Form

Formulário de login otimizado. Depois de clicar em “LOGIN” no lado esquerdo, o efeito de animação cria um pequeno formulário de login à direita.
32. Material Design Form

Simples, minimalista e com bons acabamentos e detalhes. Este formulário de login se adequa a diversos projetos.
33. Bootstrap Snippet Form

Outra opção simples de formulário de Login para quem quer minimalismo e simplicidade.
34. Login With Flat UI

Simples, pequeno, mas bem direto ao ponto. Este formulário é bem simples, mas o ajudará em seus projetos web.
35. Trendy UI Kits Form

36. Dashboard CSS3 HTML5 Form

37. Login With Recovery Form

38. Flat Login Form

39. Transparent Login

40. Login With Google Chrome Extension

41. Elegant Flat Form

42. Stylized Login Form

43. Login With Social Integration

44. Show And Hide Password Form Example

45. Log ‘N Load Animated Form

46. Flat Modern Login Form

47. My Login Form

48. Simple Form For Inspiration

49. CSS3 Form With Logo

50. CSS3 Form With Shadow

51. Flat UI Form V2

51. Simple Login Widget

53. Fancy Login Form

54. Green And Yellow Form

55. Simple Form With Spinning Loader

56. Password Protected Form

57. Paper Login CSS3 Form

58. Transparent Form With Logo

60. Modern Login Form

Post traduzido pelo Eadfox e originalmente disponível aqui.