Os menus são componentes ou recursos de sites que oferece aos usuários acesso rápido e intuitivo às sessões do seu projeto. Através dos menus, você consegue oferecer aos visitantes do seu site uma porta de entrada para todo seu conteúdo.
Mas ter apenas um menu não é o suficiente para que seu site seja efetivo. É preciso que o menu seja intuitivo, ofereça uma boa experiência para o usuário e claro, seja responsivo para que ele seja bem visto em dispositivos móveis.
Por que Menus Responsivos?
A mobilidade ganha destaca a cada ano e atualmente ter um site responsivo não é uma tarefa difícil. Mas além de ter m site responsivo, é preciso ter um menu intuitivo que siga as premissas básicas de usabilidade, tornando a experiência do usuário em seu site única.
Para ajudá-lo nesta missão, separamos aqui uma lista com 83 Melhores menus responsivos em CSS e HTML gratuitos para que você possa usar em seus projetos hoje mesmo.
Continue lendo.
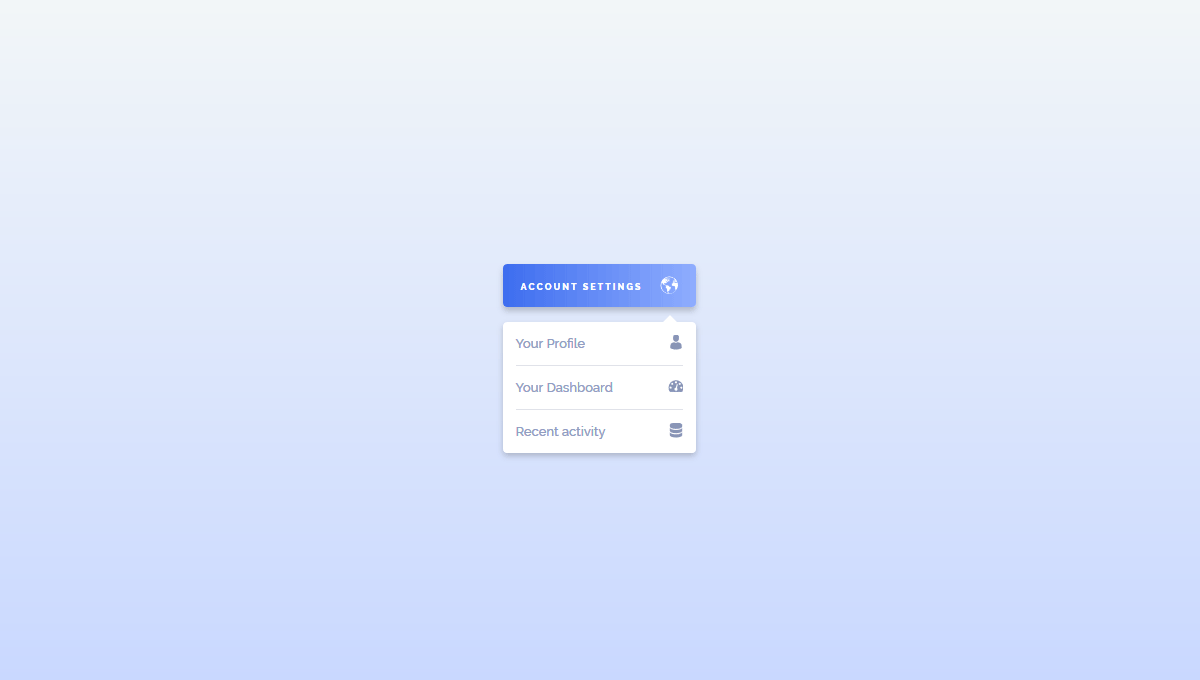
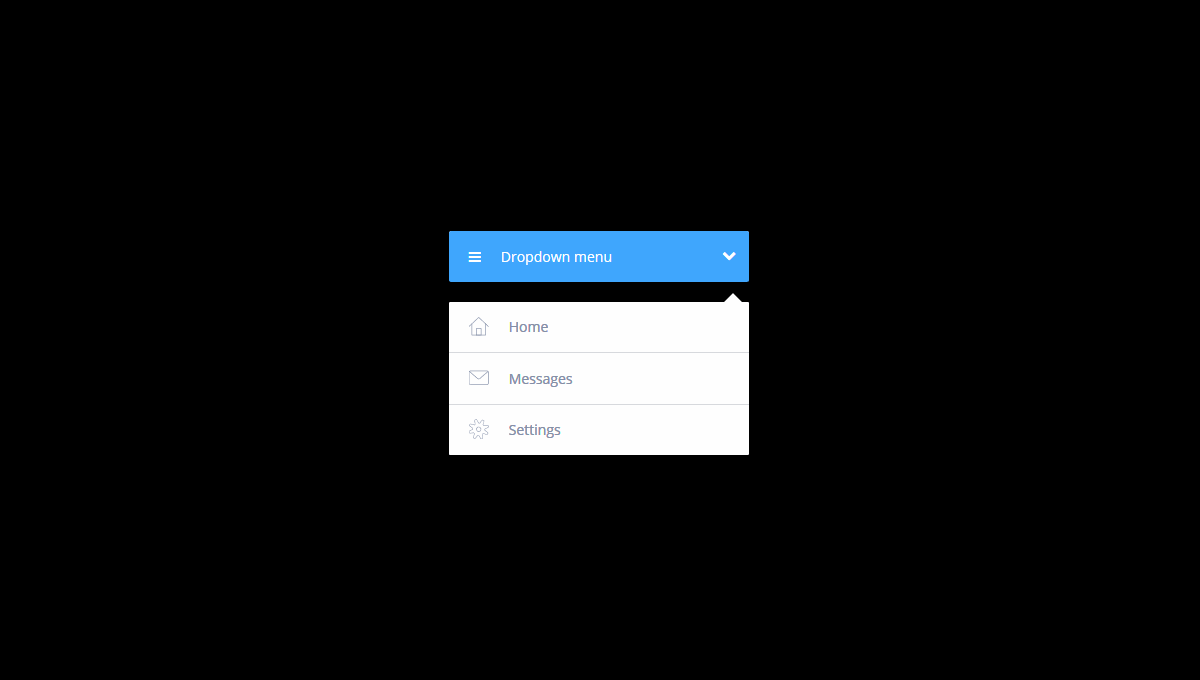
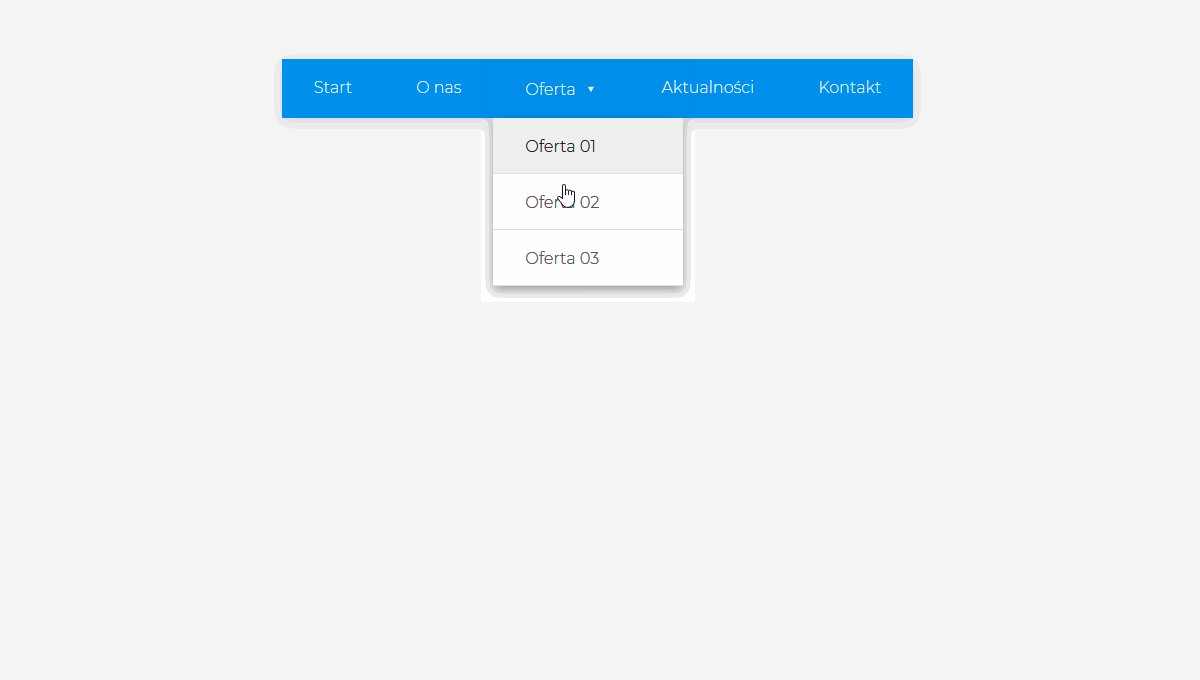
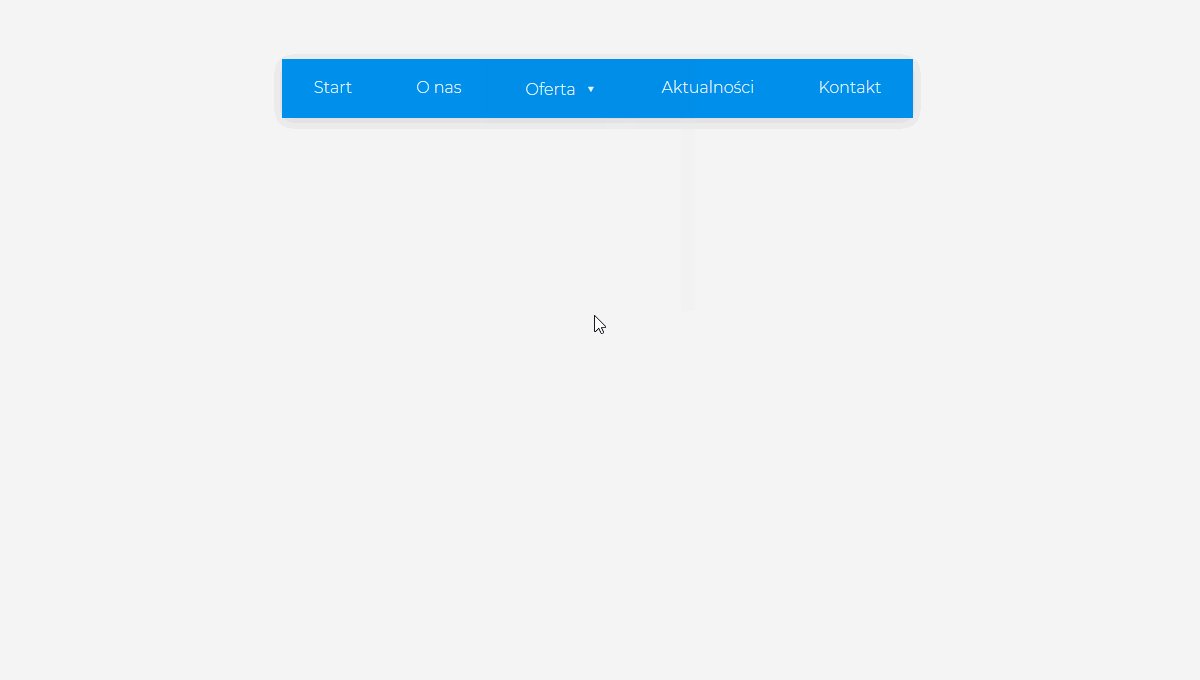
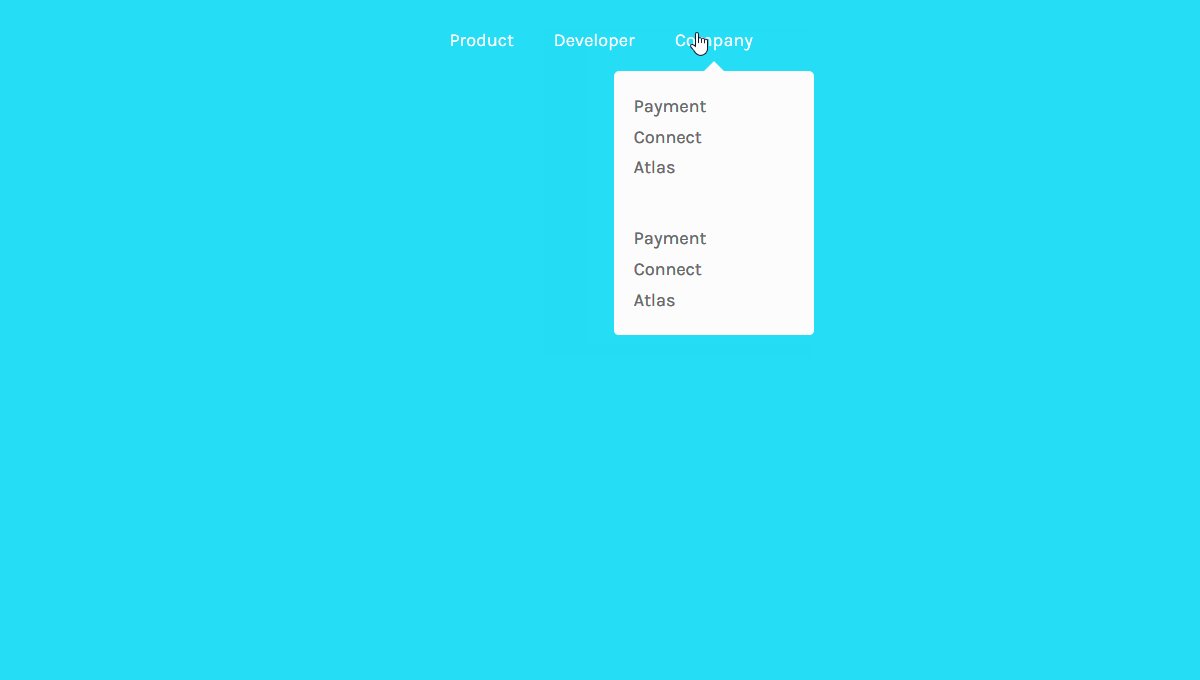
1. Dropdown Menu
Embora pareça simples, este menu é bem requintado e incrivelmente indicado para projetos onde predomine o mobile first na concepção do site. Ele é reduzido, mas tem um visual clean e impactante.
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
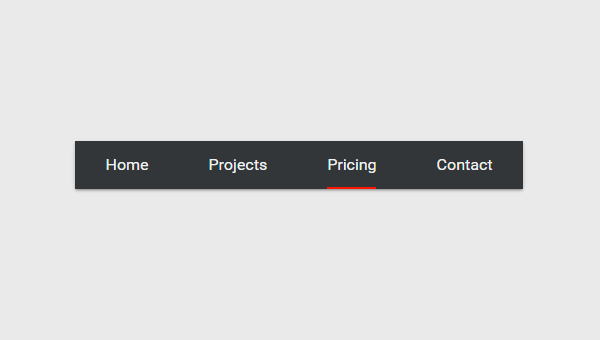
2. Sidebar Template
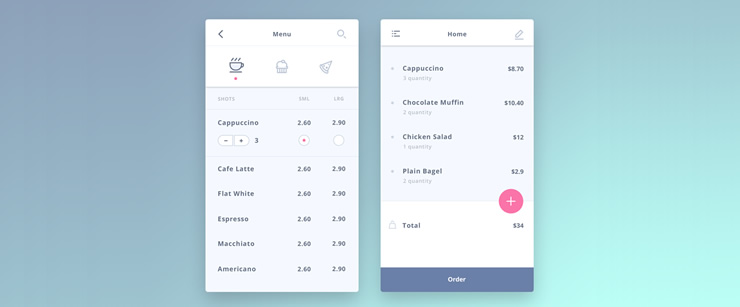
Este menu é mais indicado para quem está desenvolvendo algum dashboard de serviços ou até mesmo de gestão de e-commerce. Ele tem subníveis que descem como accordion que trazem compactação incrível a este modelo.
Feito com:
- HTML
- CSS (bootstrap.css, font-awesome.css)
- JavaScript (jquery.js, bootstrap.js)
Demonstração, código e download
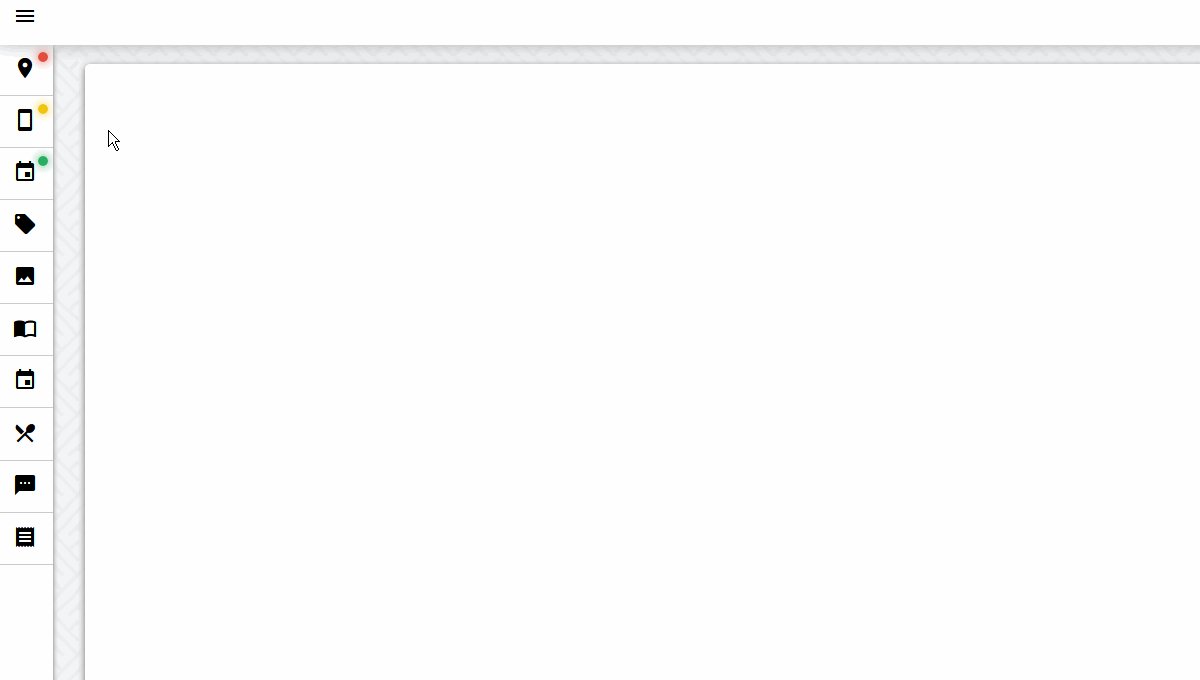
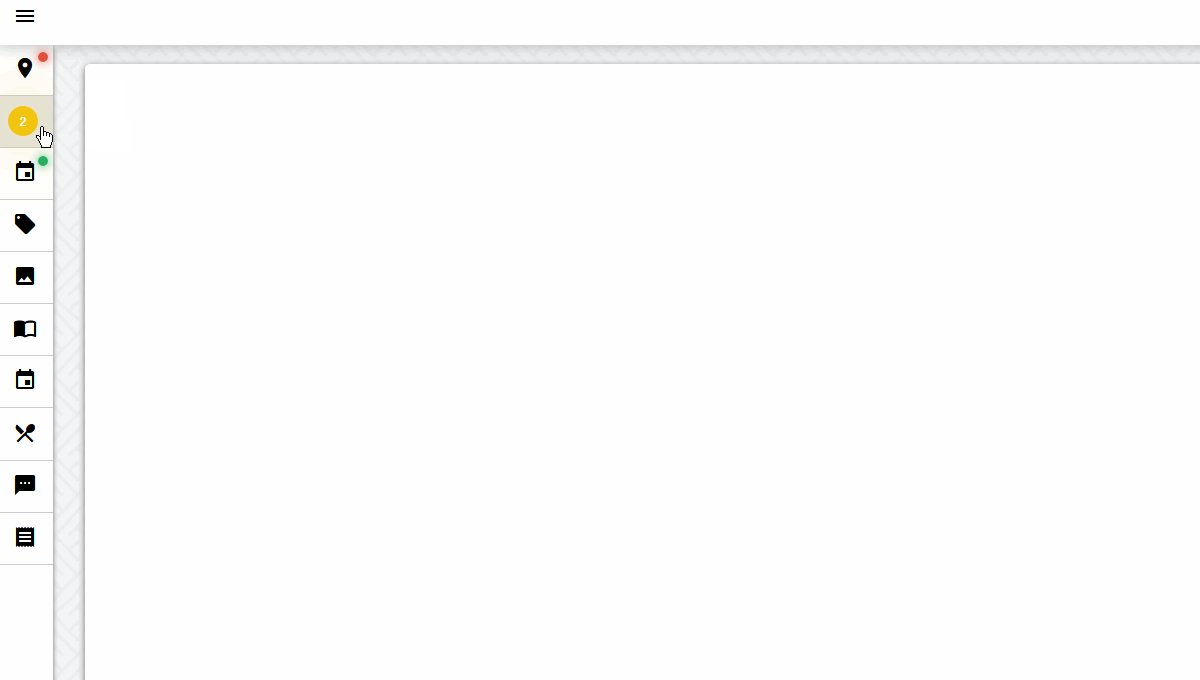
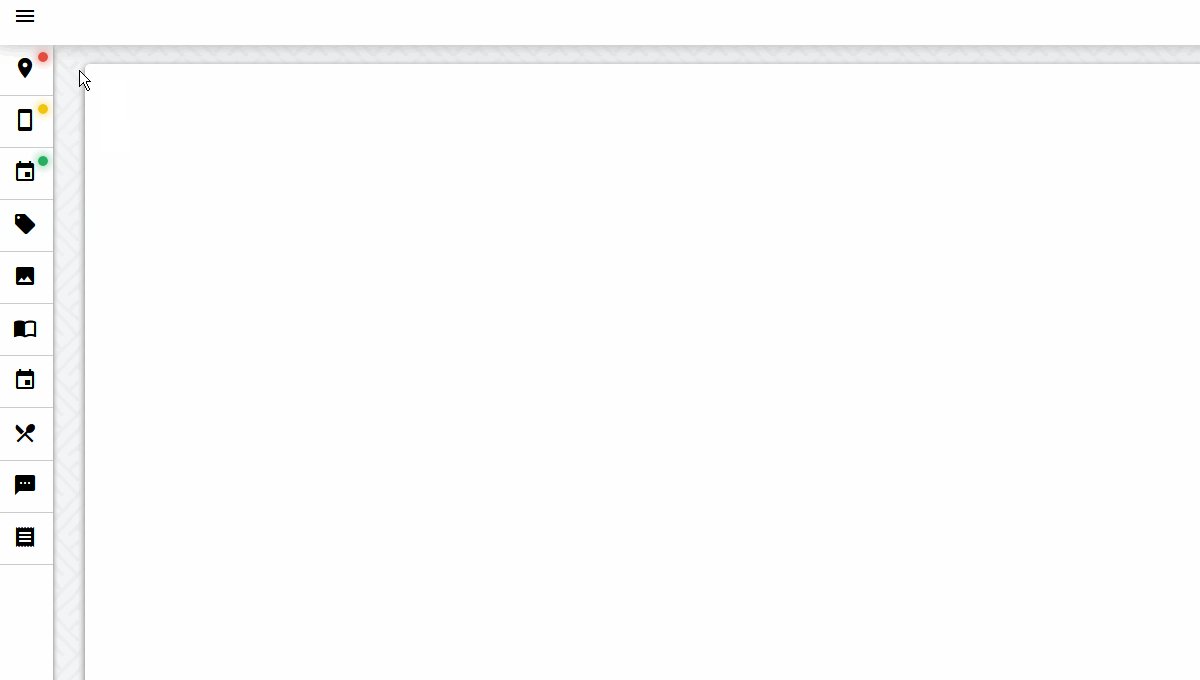
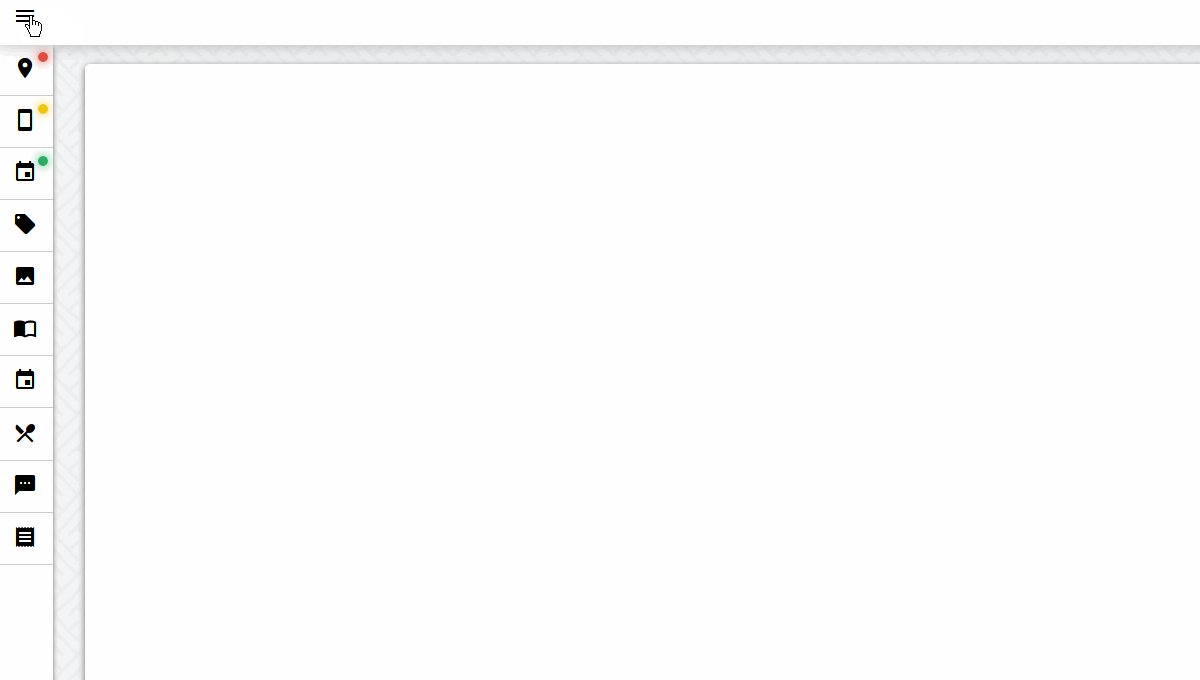
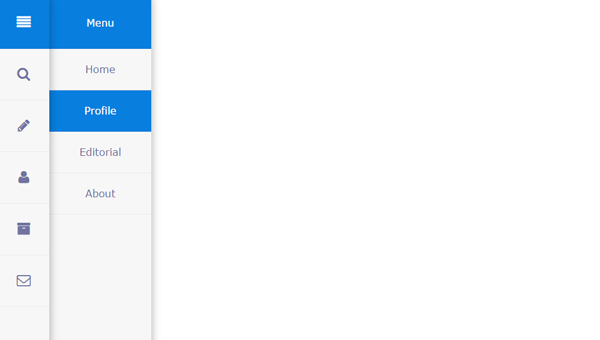
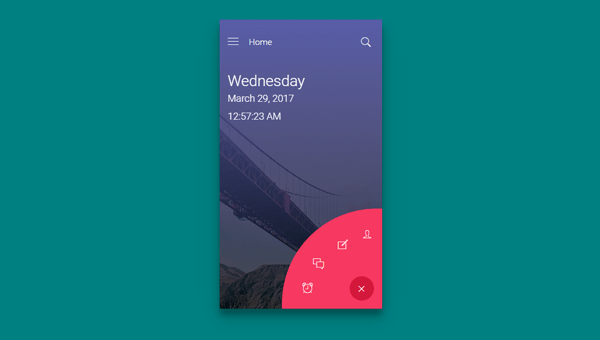
3. Sidebar Indicators
É um estilo de menu responsivo que mais se adequa aos dashboard. Ainda assim, seu visual minimalista e icônico reduzido eleva o patamar deste sample e é uma ótima opção para seus projetos de Admin.
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
4. Dropdown Menu Black And Blue
Simples, minimalista, mas muito bonito. Embora reduzido, pode ser adaptado para diversos projetos com foco em experiência mobile.
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
5. Mega Menu CSS
Possui uns efeitos de transição bacanas, uma vez que o fundo do site bem como a imagem ao lado muda de acordo com o hover nos itens do menu. Bem bonito e pode ser usado em nichos como sites de músicas.
Feito com:
- HTML
- CSS
Demonstração, código e download
6. Fancy Toggle Menu
Simples, reduzido, minimalista e bonito. Ele pode ser inserido em no local que desejar, uma vez que ele só abre se for expandido através do hover no menu “hamburguer”.
Demonstração, código e download
7. Nav Pink Menu
Diferente, mas único e icônico. Pode ser usado em projetos de nicho de moda, design ou arquitetura. Eu gostei dos efeitos de hover e acho que traz uma sensação de modernidade.
Demonstração, código e download
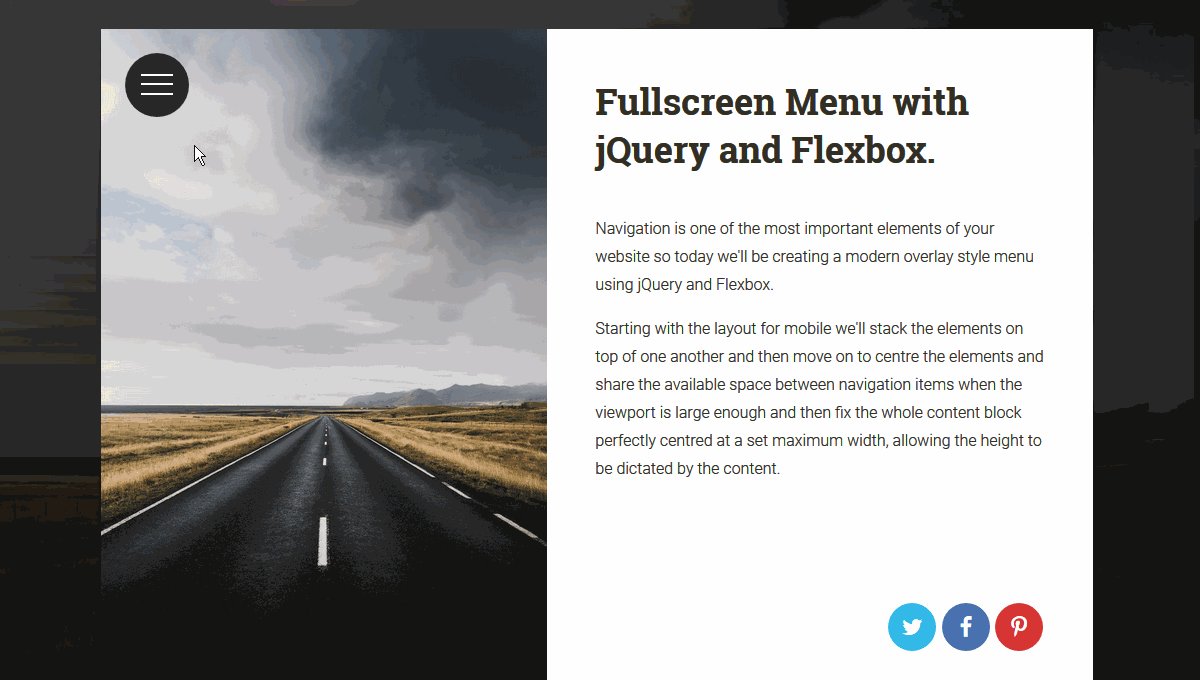
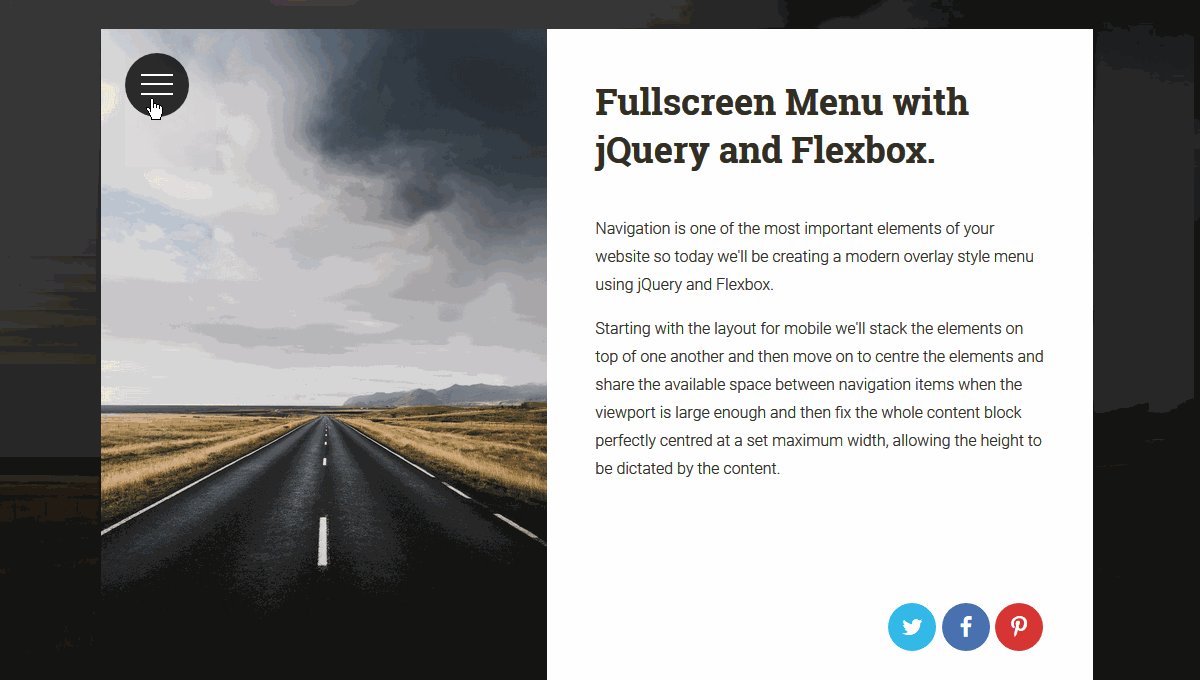
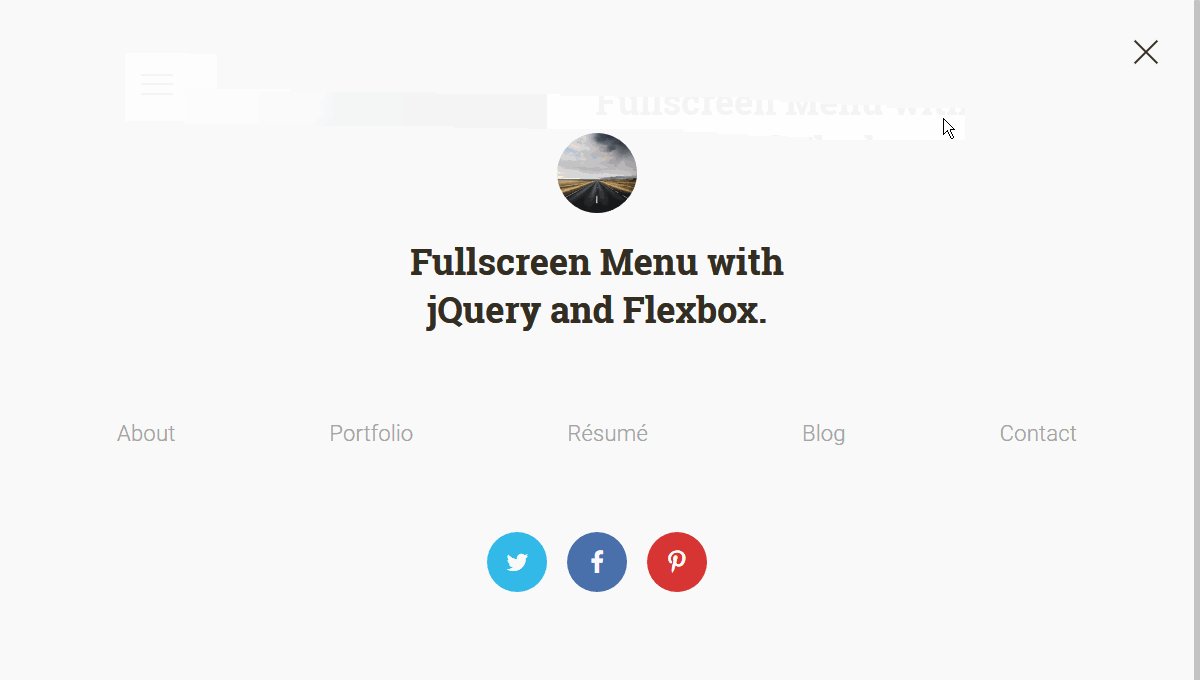
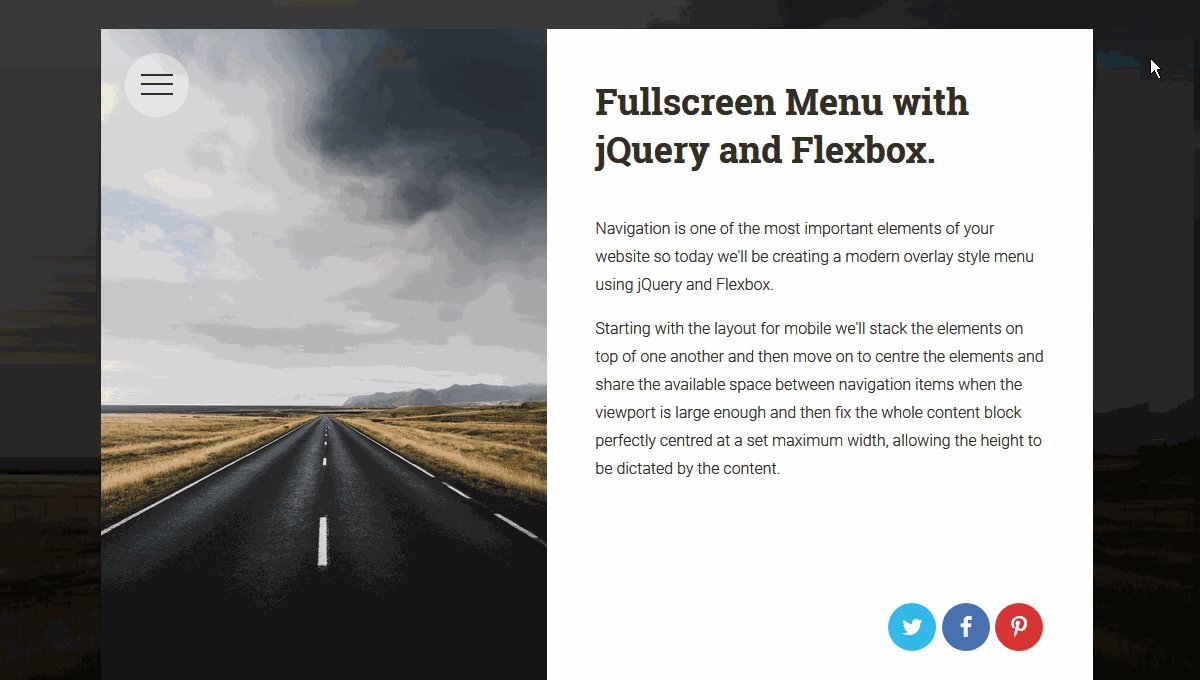
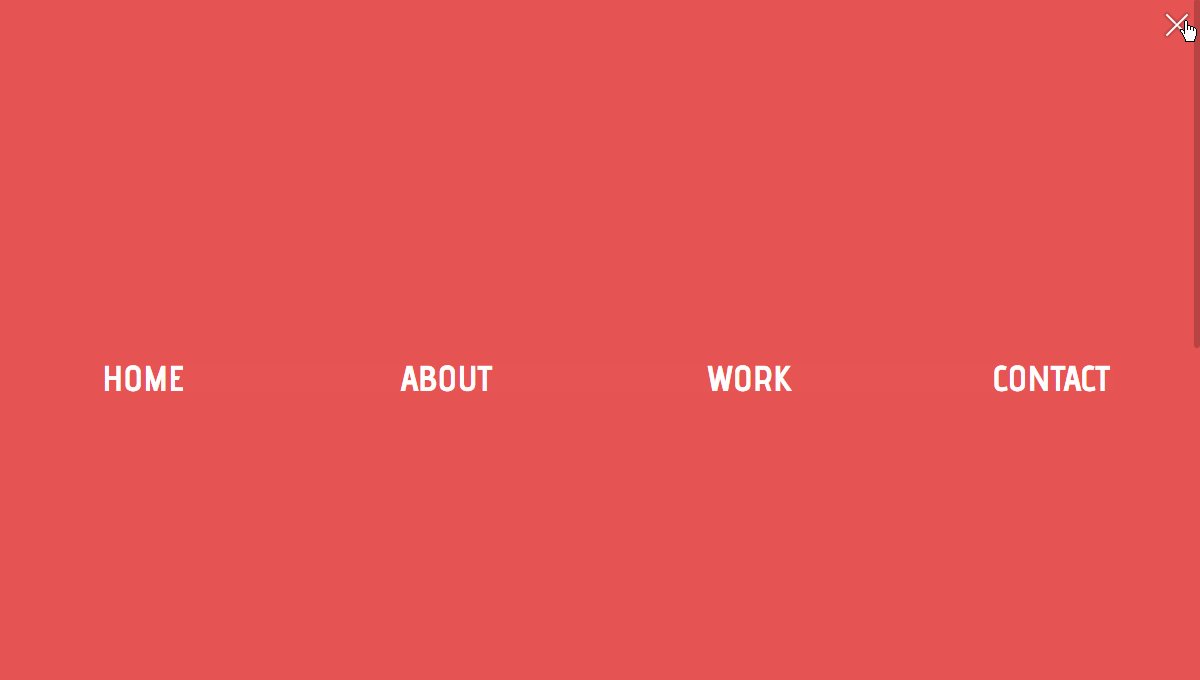
8. Fullscreen Menu
Um ótimo menu responsivo, moderno e com design atraente. Seu hover abre um menu em fullscreen que pega basicamente toda a tela, oferecendo assim bastante espaço para itens e social media.
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
9. Left Slide Menu with Icon
Que menuzinho bacana! Ele é reduzido e totalmente lateralizado. Ao acessar um item, um submenu aparece deslizando diagonalmente com um efeito agradável.
Demonstração, código e download
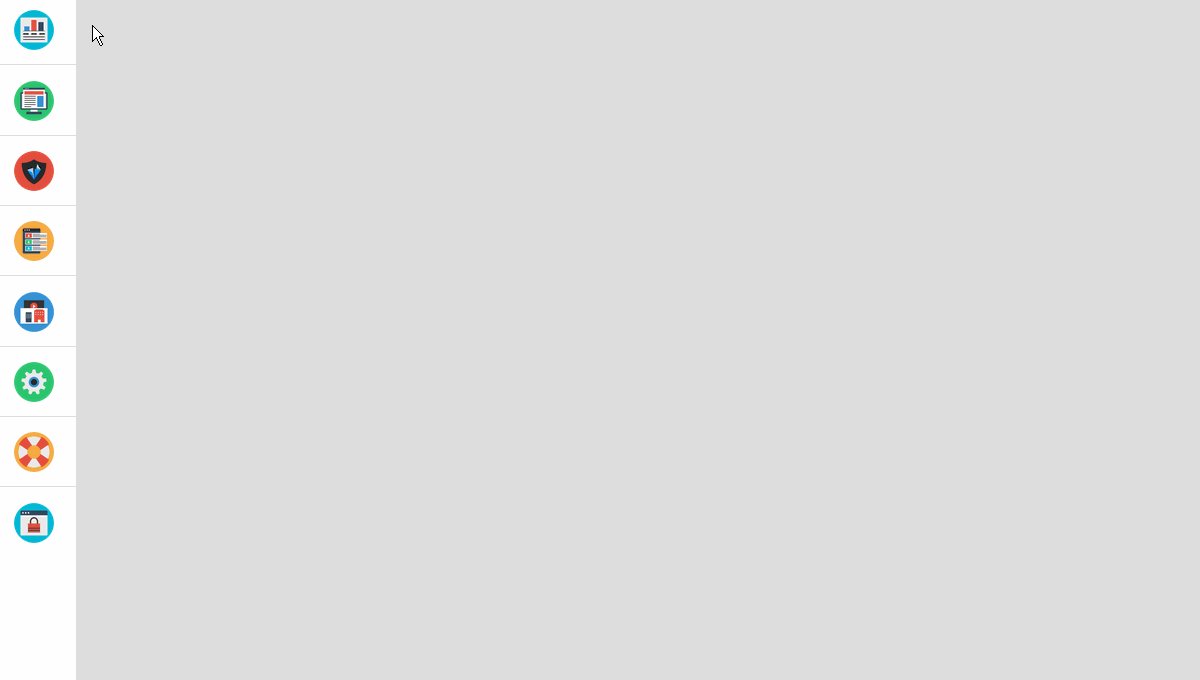
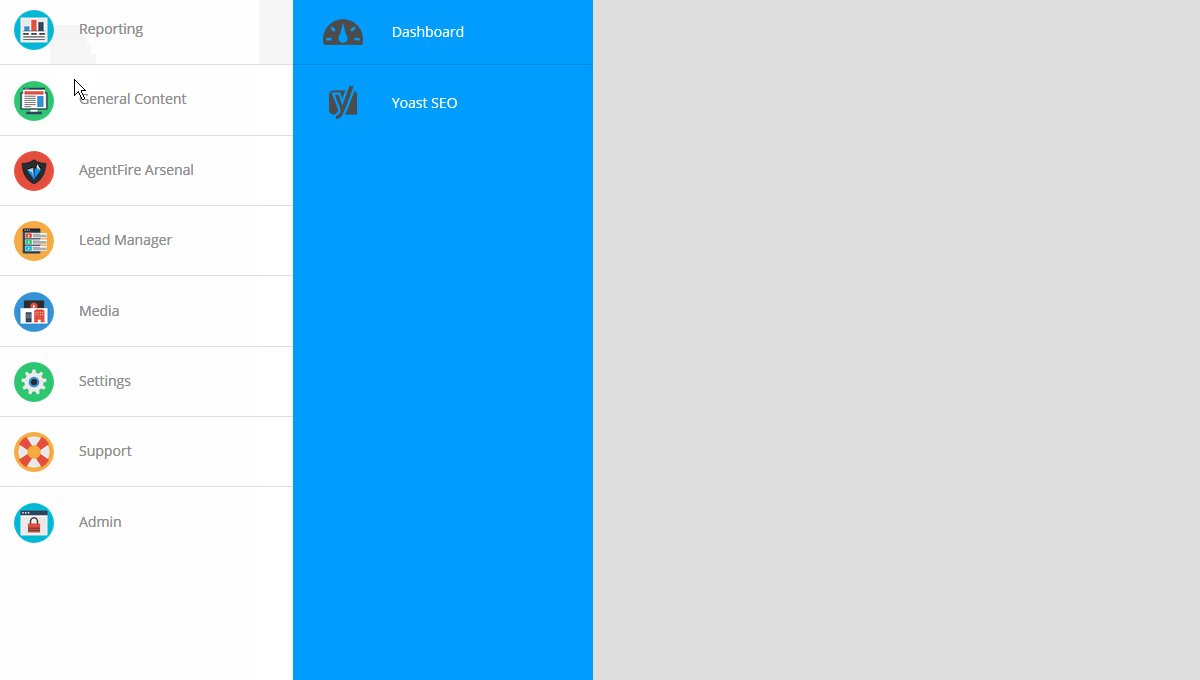
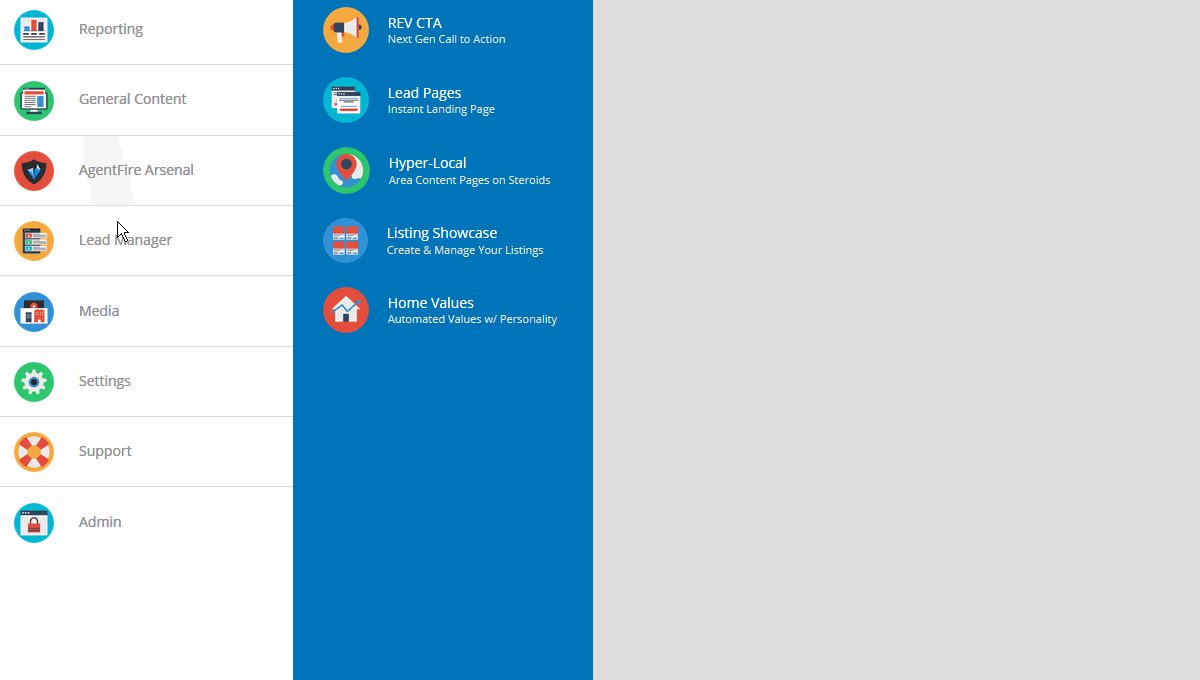
10. Admin Sidebar
Outra opção indicada para Dashboard, mas convenhamos que até mesmo em sites normais ficaria legal. Este menu responsivo usa ícones bacanas, coloridos e tem um hover deslizante revelando submenus.
Feito com:
- HTML
- CSS/SCSS (bootstrap.client.css, bootstrap.admin.css, font-awesome.css)
- JavaScript
Demonstração, código e download
11. Dropdown Menu Linear
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
12. Radial Menu Animation
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
13. Real Fullscreen Menu
Feito com:
- HTML
- CSS/SCSS
- JavaScript (jquery.js)
14. Style Dropdown Menu
Feito com:
- HTML/Pug
- CSS/SCSS
- JavaScript/Babel
Demonstração, código e download
15. A Clean Menu Slider
Demonstração, código e download
16. Secret UI Project
Demonstração, código e download
17. Velocity.js Fullscreen Flexbox Overlay Menu

Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
18. Green Accordion Menu
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
19. Mobile Filter Menu
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
20. Mobile Animation Menu
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
21. SVG UI Menu Concept
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
22. Magenta Dropdown Menu
Feito com:
- HTML/Pug
- CSS/SCSS
- JavaScript (jquery.js)
Demonstração, código e download
23. Orange Dropdown
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
24. Sidebar Sample Menu
Feito com:
- HTML
- CSS/SCSS (font-awesome.css)
- JavaScript (jquery.js)
Demonstração, código e download
25. Fullscreen NY Menu
Feito com:
- HTML
- CSS/SCSS
- JavaScript (jquery.js)
Demonstração, código e download
26. Header Menu Menu
Feito com:
- HTML
- CSS
- jQuery
Demonstração, código e download
27. Fullscreen Flexbox Overlay Menu
Feito com:
- HTML
- CSS
- jQuery
Demonstração, código e download
28. Details Info & Menu
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
29. Gooey Mobile Menu
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
30. Fullscreen Big Center Menu
Feito com:
- HTML
- CSS/SCSS
- JavaScript (jquery.js)
Demonstração, código e download
31. Colourful Horizontal Menu
Demonstração, código e download
32. Simple Js Mobile Menu
Feito com:
- HTML
- CSS/SCSS
Demonstração, código e download
33. Explosive Menu
Demonstração, código e download
35. Fast Mobile Menu
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
36. Off Canvas Sidebar Menu With a Twist
Feito com:
- HTML
- CSS
- jQuery
Demonstração, código e download
37. Accordion Dropdown Menu
Feito com:
- HTML
- CSS
- jQuery
Demonstração, código e download
38. Flat Vertical Blue And Dark Menu
Demonstração, código e download
39. A Simple Dropdown Menu Green
Feito com:
- HTML/Pug
- CSS/SCSS
Demonstração, código e download
40. Material Design Menu
Demonstração, código e download
41. Triangular Mobile Toggle Menu
Feito com:
- HTML
- CSS
Demonstração, código e download
42. CSS Funny Side Menu
Feito com:
- HTML
- CSS3
Demonstração, código e download
43. Flat Horizontal Menu
Feito com:
- HTML/Haml
- CSS/Less
- JavaScript (jQuery.js)
Demonstração, código e download
44. Flat Vertical Menu
Demonstração, código e download
45. Off Canvas Menu Effects
Feito com:
- HTML
- CSS
- JavaScript (bounce.js, snap.svg)
Demonstração, código e download
46. Toggle Simple Menu
Feito com:
- HTML
- CSS
- jQuery
Demonstração, código e download
47. Side Accordion Menu
Feito com:
- HTML
- CSS
- jQuery
Demonstração, código e download
48. Touch Device Jelly Menu Concept
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
49. Vertical Accordion Menu Using jQuery And CSS
Demonstração, código e download
50. Bounce Mobile Menu
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
51. Flexbox Off Canvas Menu
Feito com:
- HTML/Haml
- CSS/SCSS
- JavaScript (jquery.js)
Demonstração, código e download
52. Off Canvas Menu With Animated Links
Feito com:
- HTML
- CSS
Demonstração, código e download
53. Multiply Circle Menu
Feito com:
- HTML
- CSS/SCSS
- JavaScript/Babel (jQuery.js, TweenMax.js)
Demonstração, código e download
54. Radial/Circular Menu Center Concept
Feito com:
- HTML
- CSS/SCSS
- JavaScript
Demonstração, código e download
55. Circular Menu Left Side
Demonstração, código e download
56. Rings Menu Concept
Demonstração, código e download
57. Green Circular Menu Concept
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
58. Dark Circular Menu Menu
Feito com:
- HTML
- CSS
Demonstração, código e download
59. Floating Circular Menu
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
60. Colorful Flower Popup Menu
Demonstração, código e download
61. Circular Blue Navbar
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
62. Pure CSS 3D Radial Modern Menu
Demonstração, código e download
63. Circular Material Side Menu
Feito com:
- HTML
- CSS/SCSS
- JavaScript (jquery.js)
Demonstração, código e download
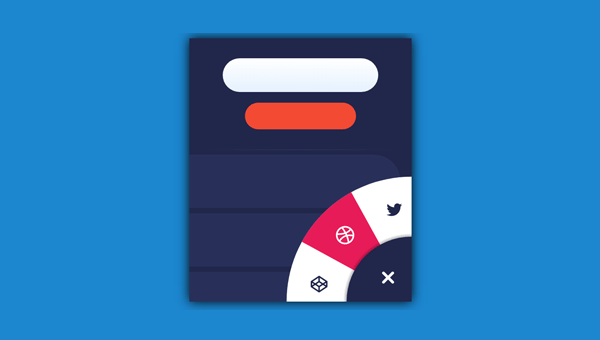
64. Semicircular Gooey Menu
Um dos melhores menus responsivos disponíveis na web. Alia beleza, leveza e processo intuitivo e pode ser adequado a diversos modelos de sites.
Feito com:
- HTML
- CSS
- SVG
Demonstração, código e download
65. Pink And Magenta Circular Menu
Feito com:
- HTML/Pug
- CSS/Stylus
Demonstração, código e download
66. Drive Circular Menu
Feito com:
- HTML
- CSS
Demonstração, código e download
67. CSS Photo Radial Menu
Feito com:
- HTML
- CSS
Demonstração, código e download
68. Circular Baby Menu
Feito com:
- HTML
- CSS
Demonstração, código e download
69. Circular Gooey Green Menu
Feito com:
- HTML
- CSS/SCSS
- JavaScript
Demonstração, código e download
70. Sky Radial Menu
Feito com:
- HTML
- CSS/SCSS
- JavaScript (jquery.js)
Demonstração, código e download
71. Animated Radial/Circular Menu
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
72. Circular Menu Popout
Feito com:
- HTML
- CSS/SCSS
- JavaScript (jquery.js)
Demonstração, código e download
73. Pure CSS Spin-Out Menu
Feito com:
- HTML
- CSS/SCSS
Demonstração, código e download
74. Circular Links Menu
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
75. Circular Menu With CSS
Feito com:
- HTML
- CSS
- JavaScript (classie.js)
Demonstração, código e download
76. Mega Dropdown Grey Menu
Feito com:
- HTML
- CSS
- JavaScript (jquery.js, jquery.menu-aim.js)
Demonstração, código e download
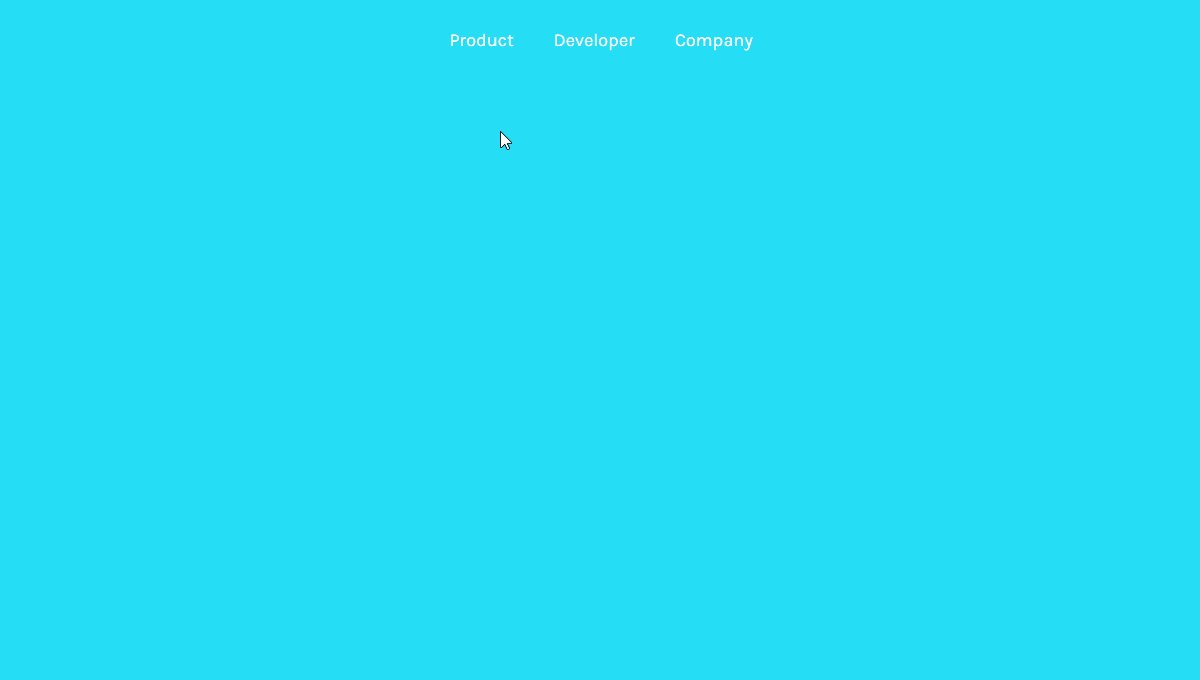
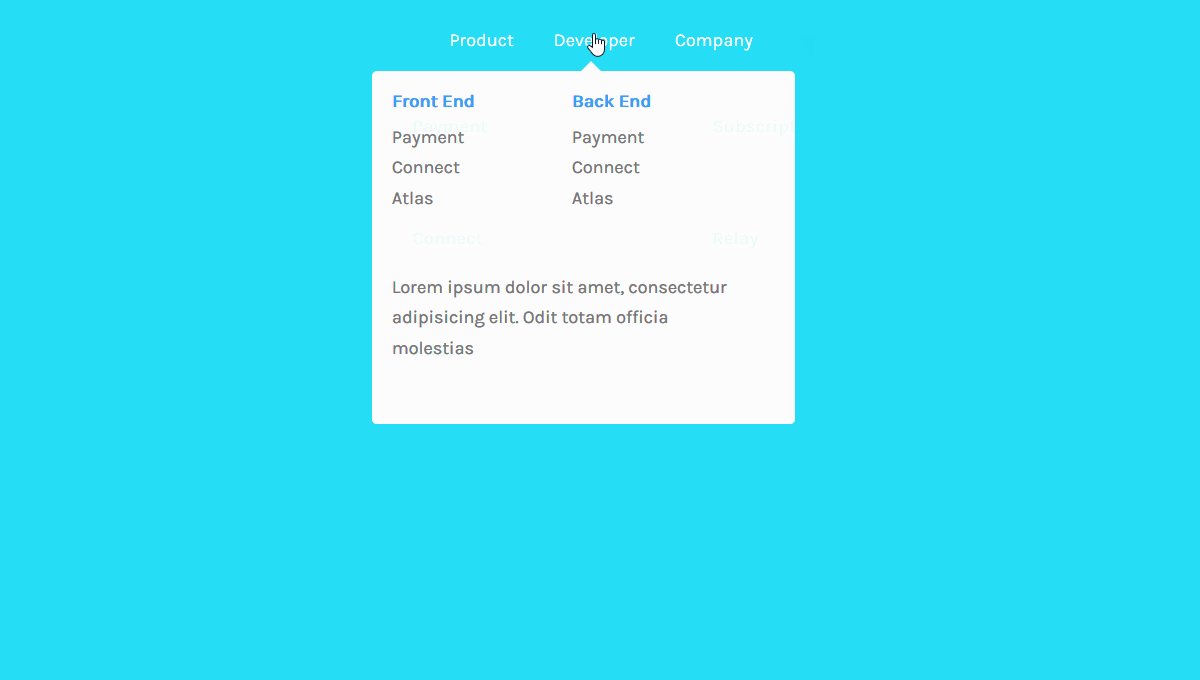
77. Simple Responsive Mega Menu
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
78. Multi Level CSS Only Push Menu
Feito com:
- HTML
- CSS
Demonstração, código e download
79. Sexy Flexy Mega Menu
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
80. Responsive Mega Menu
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
81. Sliding Menu Blue
Feito com:
- HTML
- CSS/SCSS
Demonstração, código e download
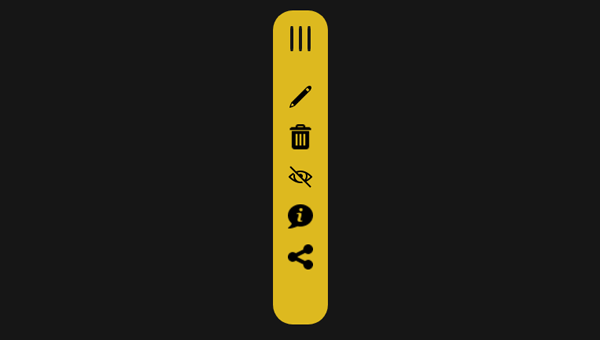
82. Menu Shelf
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
83. SVG Gooey Hover Menu Concept
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)