 Esta é uma coleção com os melhores sliders responsivos em jQuery. Se você é um designer ou desenvolvedor, essas opções de sliders serão muito úteis para o seu projeto.
Esta é uma coleção com os melhores sliders responsivos em jQuery. Se você é um designer ou desenvolvedor, essas opções de sliders serão muito úteis para o seu projeto.
Os visitantes do site têm um tempo de atenção extremamente curto, e eles só vão clicar em algo ou ler algo que achem emocionante.
É para esse propósito que, entre muitos sites, apresentações de slides de imagens responsivas gratuitas ganharam popularidade para galerias de imagens.
Através da internet, você pode vê-los em uso em alguns blogs e sites. Os sliders de imagens são uma maneira fabulosa de atrair qualquer pessoa que visite seu blog ou site e também tornar seu blog mais bonito e otimizado.
Além disso, adicionando sliders você pode fornecer um layout atraente para o seu site já básico. E você não precisa se preocupar com o funcionamento dos sliders, pois a maioria deles também funciona bem em dispositivos móveis.
Existem milhares de opções quando se trata de sliders de imagens, mas aqui estão os sliders de imagens em jQuery mais surpreendentes que achamos.
1. Swiper Slider

O Swiper é o um slider mais básico, mas muito fácil de trabalhar e que pode adicionar atratividade ao seu site. É altamente amigável ao navegador e funciona com a maioria dos navegadores, além de ser responsivo.
As pessoas estão bastante familiarizadas com os sliders, o que também facilita o seu uso.
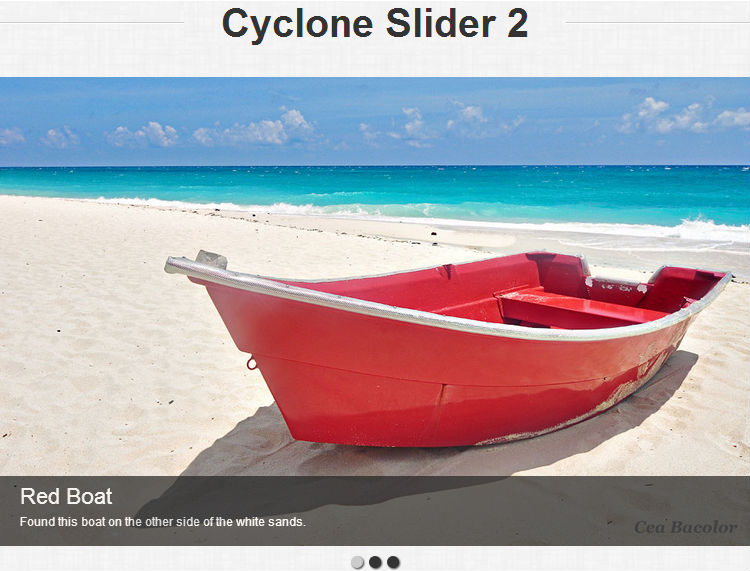
2. Cyclone Slider
O Cyclone Slider é um plugin de slider para WordPress e que pode ser usado facilmente. Embora simples, é altamente útil em seus projetos. Ele tem um fluxo de trabalho simplificado que pode ajudá-lo a adicionar slides, definir suas propriedades, escolher modelos e publicar.
Ele também possui um sistema de modelo avançado que permite aos usuários personalizá-los de acordo com as necessidades.
3. Captain Slider
O funcionamento do Captain slider (que é um plugin para WordPress) é quase como comer um pedaço de bolo. O slider vem com algumas configurações simples, como animação, velocidade, etc e também tem a opção de vários modelos de sliders.
Além disso, o recurso drag-and-drop em ajax facilita a reordenação dos slides.
4. Refine Slide

Um simples slider jQuery que tem uma vantagem do CSS para adicionar animações de slides 3D sempre que possível, esse plugin é um dos melhores para exibir sliders animados e responsivo e outros conteúdos de imagem.
Refine o apelo visual do seu site com este slider simples e elegante.
5. Responsive Image Grid

O Responsive Image Grid é ótimo para a criação de uma sliders responsivos que pode alterar imagens em intervalos regulares.
O slider faz maravilhas pelo apelo visual do seu site, pois a aparência de imagens aleatórias chama a atenção dos visitantes.
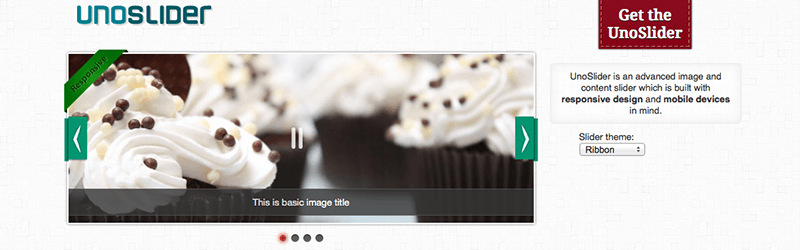
6. Uno Slider

Uno Slider O plugin jQuery oferece uma ampla variedade de recursos, além de imagens de transição ilimitadas. Alguns recursos incluem a interface de otimização de dispositivos móveis com toque ativado, camadas animadas e outras.
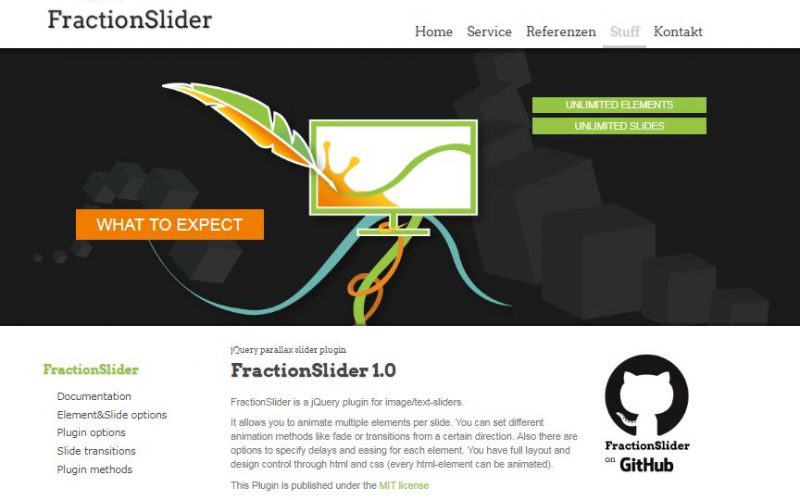
7. FractionSlider

O plugin fractionSlider jQuery é o melhor para sliders de imagens ou textos e ajuda você a animar vários elementos por slide com controle de todos os aspectos como tempo e animação.
Desvanecer e transições são alguns dos métodos que você pode definir em uma determinada direção.
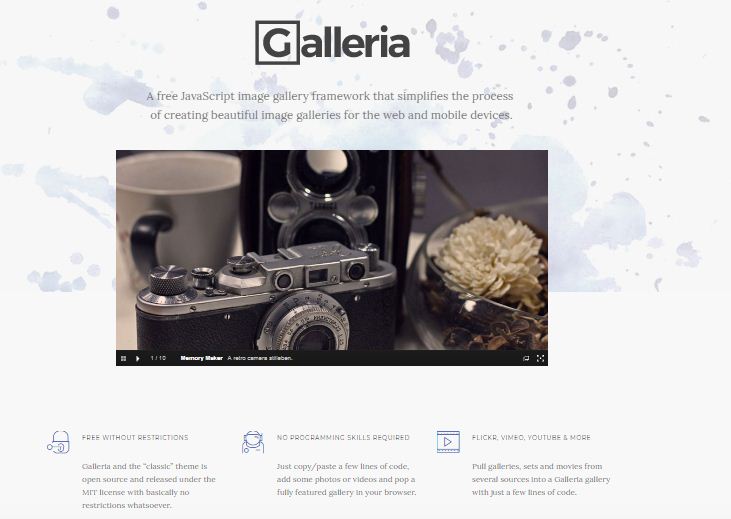
8. Galleria

A Galleria tem sido popular por fornecer galerias de imagens e sliders de alta qualidade para vários sites no ano passado. É gratuito, sem restrições, oferece uma visualização em tela cheia, é 100% responsivo e vem com duas opções de temas diferentes, claro e escuro.
Fiel ao seu nome, o plugin de é pequeno, leve e cria um slider altamente responsivo usando os elementos dentro do container. É extremamente amigável ao navegador e funciona com todas as versões de navegadores.
Como bônus, o slider também suporta várias apresentações de slides.
10. WOW Slider
Este slider de imagens jQuery é responsivo e tem alguns efeitos visuais fantásticos que incluem Domino, Page, Stack, Blast, Fly, Blinds, Slices, Basic, Cubem 7, entre muitos outros.
O WOW Slider é totalmente responsivo, possui suporte a toque, fácil configuração do WordPress e está pronto para SEO.
11. bxSlider
Mostre o seu conteúdo de mídia com o bxslider jQuery que tem muitas opções de configuração que lhe permitem controlar aspectos como velocidade, loop infinito, etc.
O bxSlider é totalmente adaptável e possui vários modos de efeitos de desvanecimento. Além disso, também fornece suporte para telas sensíveis ao toque.
O slider oferece aos seus usuários uma grande experiência. O slider fornece conteúdo estático e dinâmico ininterrupto a seus visitantes de maneira simples, mas eficaz com sua exibição lado-a-lado.
13. jQuery Responsive Slider
Uma excelente opção de slider jQuery moderno que você pode baixar e usar gratuitamente em qualquer projeto. Este é um slider totalmente responsivo e possui diversos modelos.
14. Wallop Slider
O slider wallop jQuery é um slider que carrega rapidamente. Tem um layout responsivo com um design simples e um código JavaScript mínimo.
Um slider de imagens muito cativante da Codrops, produzido por muitos efeitos 3D. O é altamente amigável ao navegador e muitos projetos criativos podem ser executados usando essa opção de slider.
16. Jssor Responsive Slider
O Jssor Responsive Slider é um slider totalmente funcional e trabalha muito bem em sites que precisam exibir imagens.
Há uma infinidade de sliders disponíveis que podem ser desbloqueados. Além disso, há mais de 15 efeitos de transição de imagem, suporte ao toque e suporte a fullscreen view.
Este plugin específico mostra um slide com a explicação detalhada da imagem em que o usuário clica. O slider possui um slider de imagens responsivo, uma descrição de slide e permite a rolagem suave.
18. Round Slider
Também conhecido como o circle slider ou o Radial Slider, esse plugin permitirá que o usuário selecione um valor ou uma variedade de valores em um movimento circular.
O é um simples slider fullscreen que usa a transição CSS3, que é posteriormente seguida pelo fallback do jQuery. O slider tornou-se uma opção bastante na moda para sites de uma página (onepage ou landing page) e permite que o usuário crie várias páginas ao rolar a tela.
20. Hi Slider
Esse plugin de slider gratuito do jQuery pode ser usado especificamente para criar sliders de imagem sofisticadas com transições múltiplas. Hi Slider é um slider altamente responsivo com muitos modelos e skins fascinantes.
A galeria é uma galeria de estilos espalhados com um design altamente responsivo. A aparência do slider atrairá muitos visitantes. No entanto, ele tem uma transição aleatória e é mais adequado para visualização em tablets.
22. PGW Slider
Esse slider de imagem mínima exibe os slides incorporando imagens de uma maneira elegante. O PGW Slider é compatível com SEO, tem um layout responsivo e suporta todos os navegadores populares.

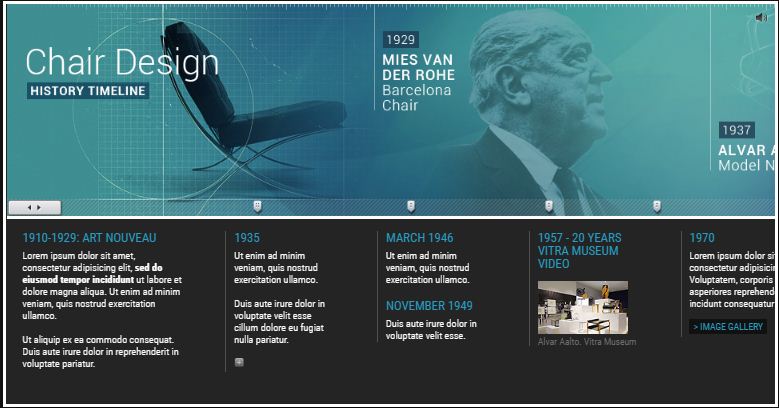
pode ajudá-lo a construir timelines incríveis. As principais configurações deste slider podem ser personalizadas e editadas através do arquivo de folha de estilo CSS. O slider vem com duas skins e um estilo simples.
24. Responsive Parallax Drag-slider With Transparent Letters

Você deseja criar lindas letras transparentes com incrível efeito de paralaxe? Aqui está uma opção de design pronto para uso que você pode usar em seu site e atrair a atenção dos usuários.
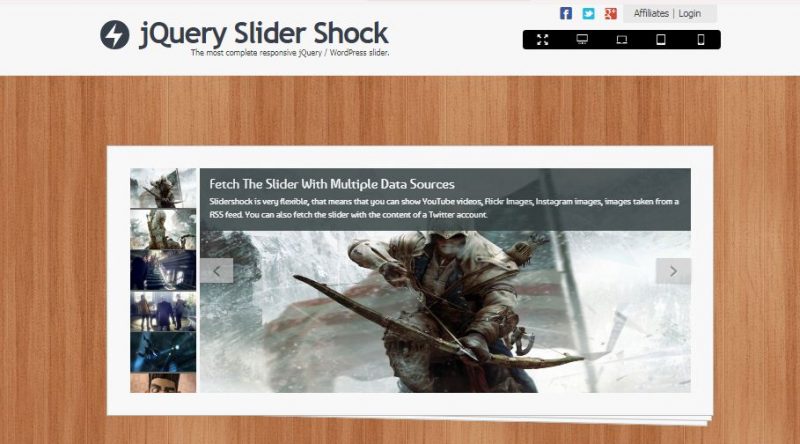
25. jQuery Slider Shock

O jQuery Slider Shock é uma extensão completa e poderosa que lhe permitirá adicionar um novo conteúdo visual a qualquer site WordPress através de seu plugin. Além disso, o slider também pode ser usado para deslizar imagens e texto.